2025網頁設計熱潮:這 8 大新趨勢讓你的網站脫穎而出!
隨著技術的進步與使用者需求的變化,2025年的網頁設計正在迎來新一波的創新潮流。從視覺到互動,從極簡到沉浸式體驗,以下是八大關鍵設計趨勢的全解析,讓你掌握最新脈動!
⛤ 如何讓網站成為品牌的行銷利器?從「視覺設計」抓住訪客的心 ⛤
網站設計就像為品牌搭建一個數位的展示櫃,除了具備功能性的結構,最重要的是吸引眼球的外觀與創意設計。當訪客踏入你的品牌官網,第一眼看到的是什麼?是混亂無章的內容,還是令人讚嘆的畫面與精心排版?只有在視覺層面打動人心,才能促使訪客停留、點擊,最終進行購買或諮詢。
根據羅爾多年的品牌網站設計經驗,一個成功的網站設計不僅僅是功能的堆砌,更是一種讓品牌獨特性得以彰顯的藝術。接下來,我們將分享一些值得參考的設計靈感和最新的趨勢,讓你在打造品牌官網時能更輕鬆抓住目標受眾的注意力。
🔸 從第一印象到轉換率:網站設計的關鍵角色
試想,你的網站就像一間高級餐廳。功能設計就像廚房運作的效率,而視覺設計則是餐廳的裝潢與菜單的呈現。沒有一個用餐者會對破舊的環境、潦草的菜單產生好感,即便食物再好吃也是如此。同樣地,網站設計的成功在於:如何用視覺語言快速傳遞品牌價值,並吸引訪客進一步探索。
許多品牌經常忽略視覺設計的重要性,將注意力集中在功能實現上,例如購物車、會員系統等。然而,這些功能固然重要,但如果缺乏吸引人的外觀,網站就難以激發訪客的興趣,甚至可能在首頁就失去了潛在客戶的目光。
🔸 從靈感到實踐:探索優秀的網站設計案例
如果你曾經在進行網站設計時感到無從下手,那麼不妨看看當下流行的設計趨勢,從中尋找靈感。例如,如何利用極簡設計來突顯品牌核心?如何將深色模式與高對比色應用在科技網站上? 這些趨勢不僅能讓你的網站更具視覺吸引力,還能為訪客提供更好的使用體驗。
🔸 成功網站的三大黃金法則
- 視覺與品牌一致:確保網站的配色、字體和設計風格與品牌的核心價值相符。這樣,訪客能夠在短時間內感受到品牌的專業性與可信度。
- 清晰的導航結構:就像商場中的路標,清晰的導航能讓訪客輕鬆找到所需資訊,減少跳出率。
- 行動友好設計:隨著行動裝置流量不斷上升,確保網站在手機上的呈現效果同樣出色是提升轉化的關鍵。
🔹 用視覺講故事:讓品牌官網成為行銷的「秘密武器」
每個品牌背後都有故事,而網站設計正是傳遞這些故事的最佳載體。一個成功的網站設計,不僅能提升用戶體驗,更能讓品牌脫穎而出。在打造網站時,不妨多參考其他成功品牌的設計案例,結合自身的特色,創造一個讓人過目不忘的數位形象。
現在就行動,為你的品牌設計一個不僅吸睛,還能提升轉化的網站!
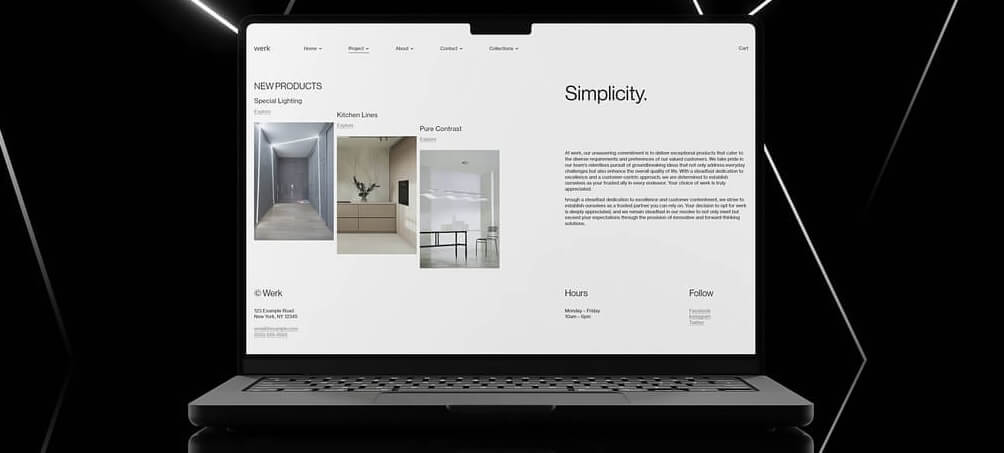
⛤ 極簡主義的回歸 ⛤
✧ 關鍵特色
- 更少的視覺元素:透過大量留白和簡單幾何圖形,讓訪客聚焦於內容核心。
- 單色調搭配簡約字體:使用清新、易讀的字體和柔和的顏色,以提升整體一致性。
- 功能至上:以直覺式導航引導用戶,減少不必要的干擾。
✧ 趨勢解析
極簡主義設計強調「少即是多」的理念。2024年,這一趨勢融入了更高的用戶體驗需求,從視覺到互動,無不以簡潔流暢為主。例如,Apple 的網站使用精煉的文字與大膽的空間留白,直接將注意力集中於產品價值。這種設計更適合SEO,因為簡單的代碼結構和快速的加載時間有助於提高網站速度和排名。
✧ 應用建議
- 採用Google推薦的友好字體(如Roboto或Open Sans),以提升可讀性。
- 減少無用插件與過多動畫,確保網站的移動端優化。

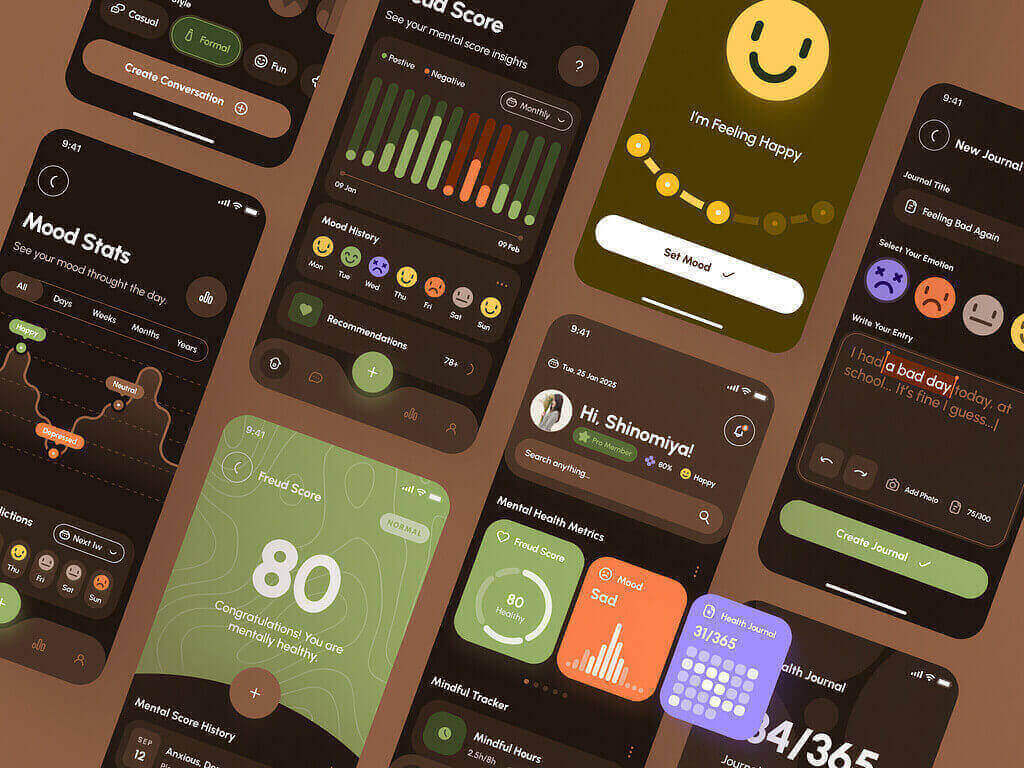
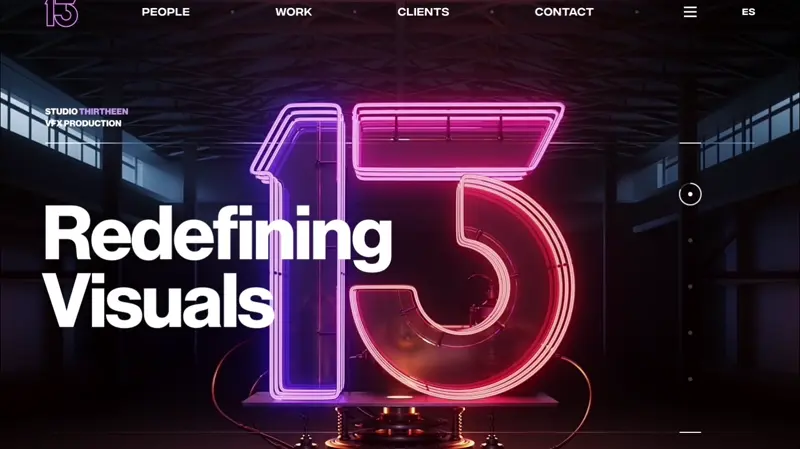
⛤ 深色模式與高對比色 ⛤
✧ 關鍵特色
- 深色背景與鮮豔配色:例如,黑色背景上使用霓虹粉紅或亮綠作為重點色。
- 提升夜間瀏覽體驗:減少藍光干擾,降低眼睛疲勞。
- 節能環保:OLED 屏幕上的深色模式能顯著降低電池消耗。
✧ 趨勢解析
深色模式成為2025年的主流,而不僅僅是輔助功能。它與高對比配色結合,為品牌帶來強烈的視覺衝擊力,尤其在科技和創意領域應用廣泛。例如,遊戲開發商網站運用深色模式,通過霓虹色標記重要按鈕,增強用戶操作的愉悅感。同時,這樣的設計符合無障礙設計指南(WCAG),更易於搜索引擎識別和排名。
✧ 應用建議
- 利用Google Lighthouse工具測試網站的對比度與可讀性。
- 為深色模式設計專屬CSS,並提供用戶開關選項。

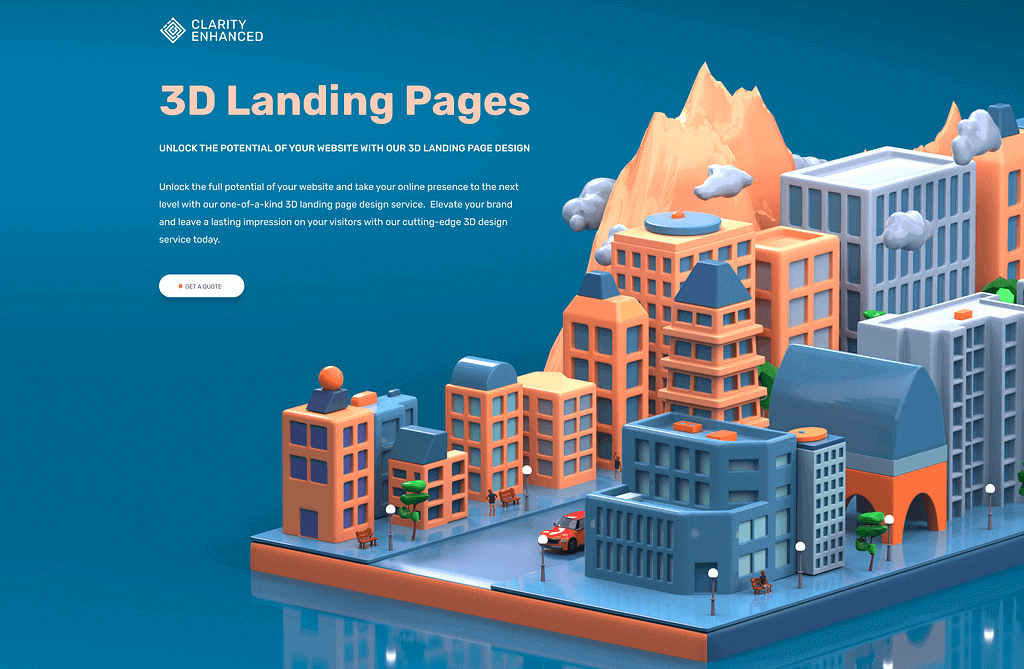
⛤ 3D元素與沉浸式互動 ⛤
✧ 關鍵特色
- 實時渲染的3D模型:如產品展示的旋轉視圖或遊戲式導航。
- 沉浸式動畫與滾動效果:用滾動觸發的場景轉換,模擬探索感。
- 真實感體驗:細節精緻的3D設計如光影、紋理,讓用戶仿佛置身其中。
✧ 趨勢解析
3D設計不再是僅限於遊戲或動畫的領域,而是網站設計的重要元素之一。透過WebGL技術,設計師可以將品牌故事具象化。例如,一家汽車品牌網站展示車輛的3D模型,用戶可以旋轉、放大查看內部細節,增強購買決策信心。這些交互式元素也延長了訪客停留時間,有助於提升SEO排名。
✧ 應用建議
- 在關鍵頁面添加3D展示,但確保加載速度不受影響。
- 使用CDN加速多媒體資源,提高全球訪問速度。
🔹 範例:Toyota 的車型展示頁面運用了3D模型,提供互動式的產品體驗。
🔸 參考網站 :3D元素與沉浸式互動

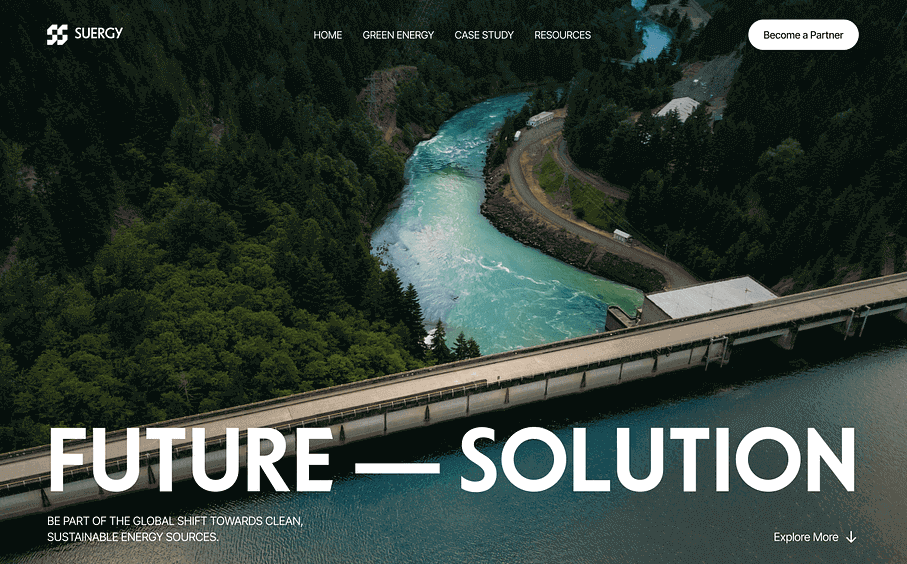
⛤ 可持續性與自然主題 ⛤
✧ 關鍵特色
- 自然元素與柔和色調:如木質紋理、葉片圖案,營造溫暖氛圍。
- 傳遞環保價值:設計語言彰顯品牌對環境友善的承諾。
- 有機的流動感:通過圓形曲線和漸變色彩,模仿自然界的美感。
✧ 趨勢解析
在環保意識日益高漲的2025年,自然主題設計成為各大品牌的首選。這種設計不僅能與環保意識的消費者建立聯繫,還能透過柔和色調減少用戶的壓力感。例如,護膚品牌網站常使用大自然中的綠葉、流動水等元素,並輔以「可持續性發展」的故事,建立信任感。
✧ 應用建議
- 利用優化的圖片格式(如WebP)減少碳足跡,強調品牌環保立場。
- 為環保主題內容撰寫高質量的SEO文案,吸引更多關鍵字搜尋流量。

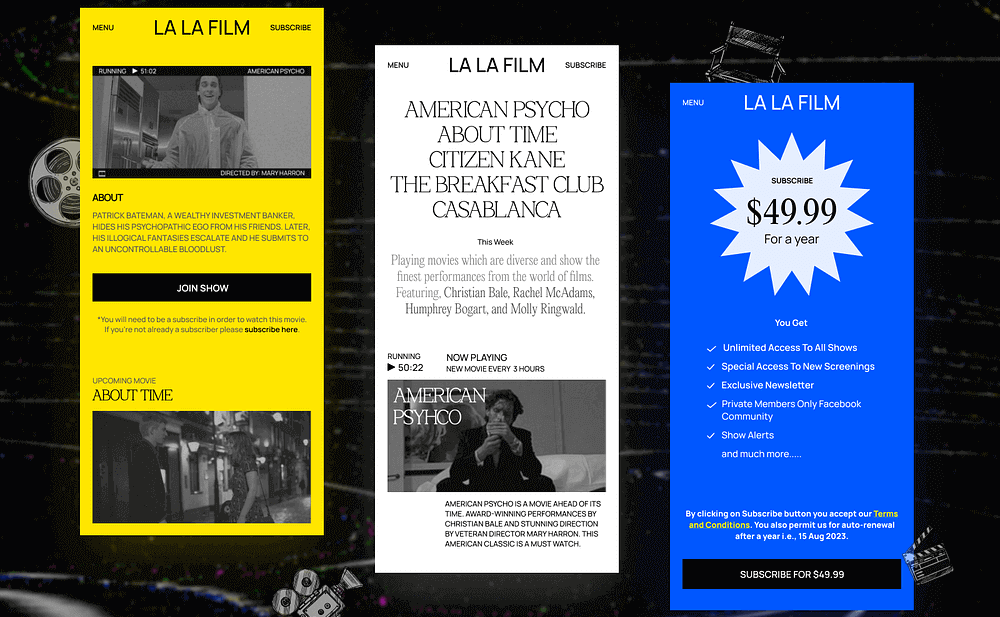
⛤ 動態排版與創意字體 ⛤
✧ 關鍵特色
- 動畫字體:文字隨滑鼠移動產生微妙變化,吸引注意力。
- 強調視覺層次感:使用不同大小和形狀的字體,創造聚焦效果。
- 品牌個性化:為網站注入獨特氣質。
✧ 趨勢解析
字體的用途已經超越了傳統文本輸出,2024年的動態排版將其轉化為一種互動媒介。例如,時尚品牌網站透過動態標題文字,將每個新品系列的情感主題傳遞給訪客。這樣的設計也對Google排名友好,因為它能顯著降低跳出率並提升用戶參與度。
✧ 應用建議
- 測試動畫效果的流暢性,避免過於炫目造成干擾。
- 使用SEO優化的標題結構(H1、H2等),確保關鍵字的突出顯示。

⛤ 微互動與情感設計 ⛤
✧ 關鍵特色
- 滑鼠懸停效果:如按鈕變色或輕微振動,增添趣味。
- 自然手勢反饋:滑動翻頁時加入流暢的動畫過渡。
- 趣味性動畫:如按下按鈕時出現微笑表情,增強情感聯繫。
✧ 趨勢解析
微互動設計能在人機交互中注入情感溫度。2024年,網站設計進一步細化這些細節,讓網站感覺更「活生生」。例如,教育科技平台的滑鼠懸停動畫,讓學習資源看起來更加吸引人。同時,這種細節處的設計有助於降低跳出率,提升SEO成效。
✧ 應用建議
- 測試不同微互動對用戶行為的影響,尋找最佳方案。
- 確保動畫簡潔,避免影響加載速度。

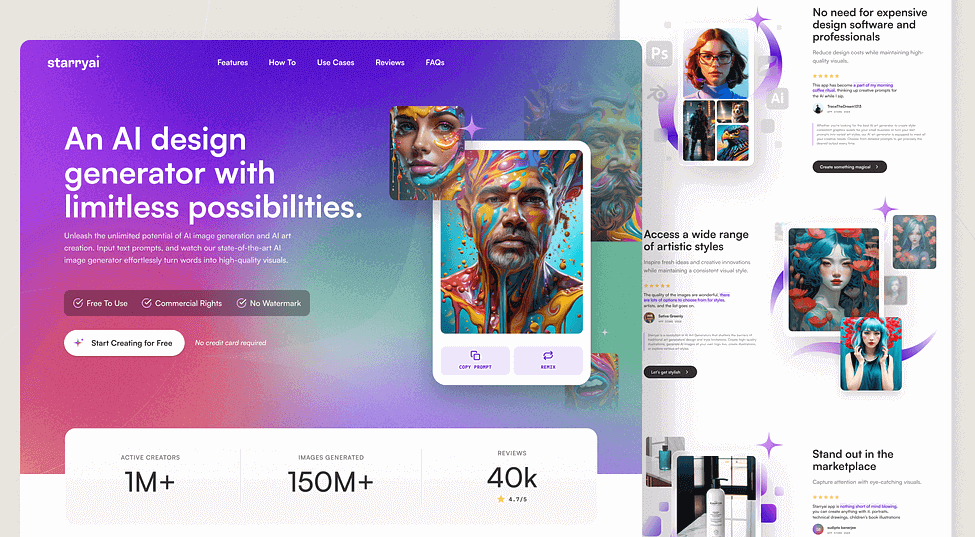
⛤ AI生成設計與個性化體驗 ⛤
✧ 關鍵特色
- 動態內容推薦:根據用戶行為生成專屬推薦頁面。
- AI生成圖像與設計元素:快速生成符合品牌風格的內容。
- 個性化主題調整:例如,根據時間變化切換深色或淺色主題。
✧ 趨勢解析
人工智慧徹底改變了設計的生態。AI工具不僅加速設計過程,還能讓用戶體驗更加個性化。例如,電商網站根據用戶的購物歷史推薦產品,並調整頁面色彩以提高轉化率。這些個性化體驗能增加用戶停留時間和互動,對SEO排名至關重要。
✧ 應用建議
- 使用Google Analytics或其他工具分析用戶行為數據,優化推薦系統。
- 在內容中加入自然語言關鍵字,吸引長尾搜尋流量。
🔹 範例:Netflix 根據用戶偏好提供個性化的內容推薦,展現AI應用。
🔸 參考網站 :AI生成設計與個性化體驗

⛤ 復古設計與懷舊潮流 ⛤
✧ 關鍵特色
- 復刻90年代風格:如像素藝術、GIF動畫和明亮的漸變色。
- 現代結合懷舊:復古排版與現代交互完美融合。
- 情感連結:喚起特定世代的回憶與歸屬感。
✧ 趨勢解析
懷舊設計成為品牌傳遞情感價值的重要手段。2025年,這一趨勢在音樂、遊戲等領域尤其明顯。例如,一家音樂串流平台採用復古黑膠風格的界面,吸引了80、90年代的愛好者。同時,這類設計可以用特定的懷舊關鍵字吸引搜尋引擎的注意,提升排名。
✧ 應用建議
- 針對懷舊內容撰寫SEO優化的部落格文章,吸引懷舊愛好者。
- 適度使用復古元素,確保不影響網站的現代化功能。
🔹 範例:Stranger Things 官方網站 採用80年代風格,呼應節目主題。
🔸 參考網站 :復古設計與懷舊潮流

2025年的網頁設計趨勢不僅展現了技術的進步,還體現了設計師對使用者心理與需求的深刻洞察。不論你是設計師還是品牌經營者,這些趨勢都能幫助你打造更吸引人的網頁,與時俱進,脫穎而出!
你最喜歡哪種設計趨勢?
歡迎與我們留言分享你的看法或設計作品!
如果您對我們的服務有任何疑問,或想了解更多資訊,歡迎隨時與我們聯繫!我們的團隊將依據您的需求,提供專業的諮詢與行銷建議。若您有興趣洽詢服務,請先協助填寫表格資訊。
| Step 1 | 初步諮詢 |
| Step 2 | 策略規劃 |
| Step 3 | 提案與會議 |
| Step 4 | 實施與優化 |